


One of the things that I love about designing presentations with Apple Keynote is that you can have a simple yet powerful interface to use.

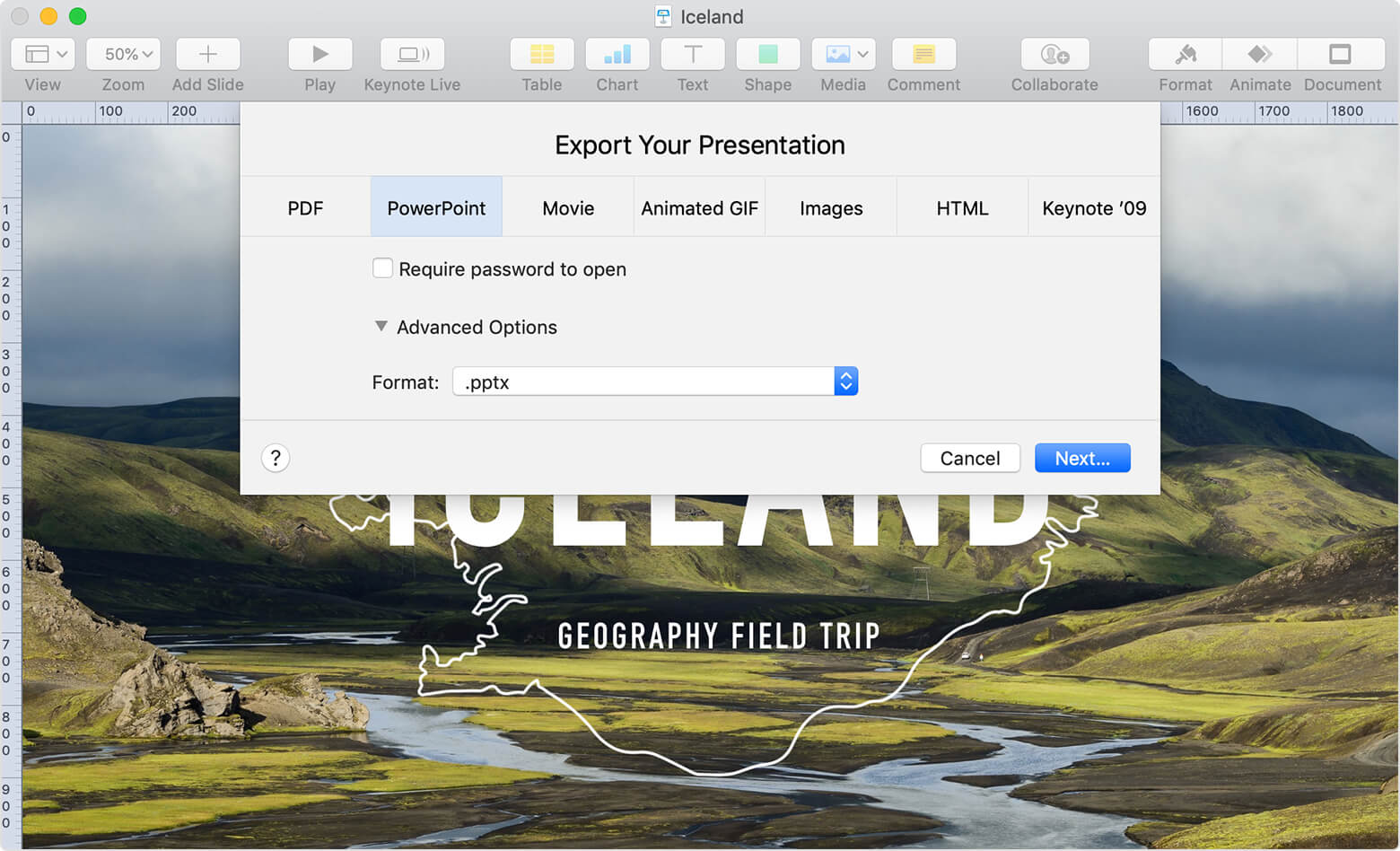
We can also add photos, videos, and sound to enhance our presentation. But here's where we can have more of these design elements added into our presentations. These top buttons here are pretty self-explanatory. And we have an entire chapter dedicated to slide transitions and animations in this course. You'll be able to add slide transitions, text animations, and object animations. This Animate panel is where the interactive magic happens. Now that we've done that, you can see that right here. Next to the Format panel is the Animate panel, so we're going to select that, and we're actually going to make sure that we're out of our master slide, so that we can actually see the Animate panel. We'll go over how to create these master slides in a later movie. Now you can see all the slides that we have in our master template that we can use. To access the actual slide in the master template, we're going to go to the right sidebar, and we're going to click on Format, and we're going to select Edit Master Slide. We have a sample template open here, and on the left side you can see all the slides in our presentation. Let's take a look at the key areas we will be focusing on during this course. For a more in-depth overview on how to use Keynote, watch Keynote 9 Essential Training by David Rivers on LinkedIn Learning. Our focus will be on the design aspects of Keynote. Throughout this course, we will be using Apple Keynote to design our presentation and custom template.


 0 kommentar(er)
0 kommentar(er)
